Have you ever wondered how animation studios transform brand messages into marketing videos? Every studio has its own animated video production process. Ours uses your message as a compass, letting it guide every creative decision from script through storyboard to finished animation. Every video we create evolves through six steps, with some adjustments depending on animation style and client needs. Applying this process helps us consistently launch your message into orbit. Come take a peek behind the scenes to see the process at work.
Step One: Discovery
We start with your message. What do you want to say? Who are you saying it to? You, your script writer, and your producer will discuss your business, your goals for the video, and how it fits into the marketing strategy. That’s what fuels our creativity throughout the video production process. At this point, we’ll gather any brand guidelines or video guidelines you may have so we can align what we create with your existing brand presence.
Step Two: Script Writing
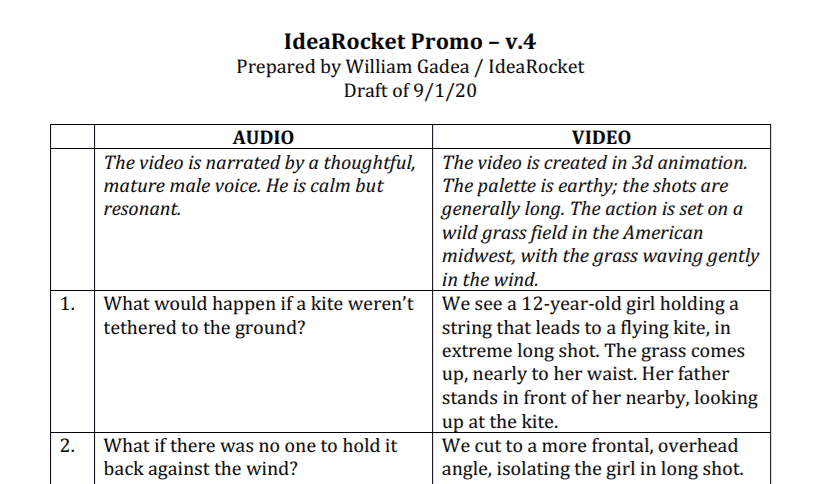
We’ll take everything we’ve learned from the discovery call to draft a narration script. Basically, it tells the narrator what to say to best communicate your message. A good narration script aligns with your brand voice and style, and provides the framework for the video. When we have a completed draft, we’ll share it with you for feedback.
Everything else, character design, animation style, even sound effects, will center around that message. So we’ll work with you to make sure it comes through loud and clear.
With that nailed down, we’ll start work on the audio/visual script. It builds on the voiceover script to include what characters will be doing, when, and in what settings. At the same time, we might also start work on step three: Design.
Step Three: Design
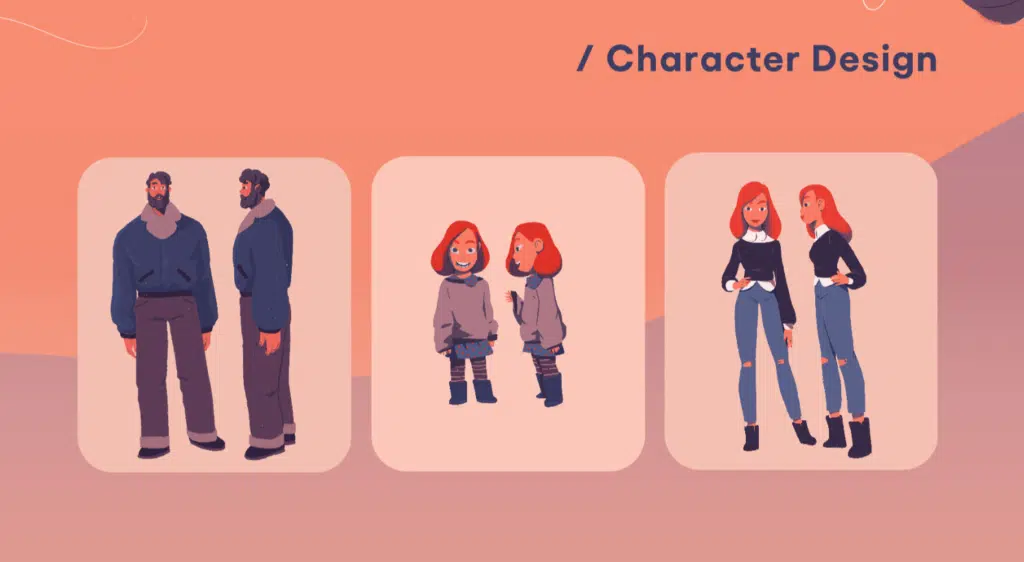
What happens at this step depends on the animation style we’re working with. A whiteboard video probably doesn’t need a mood board–a sampling of inspiration images to capture the mood. But 3D animation probably will. This is also where we work on character designs–exactly what they sound like–and style frames–still frames with a finished look so you can get a sense of the final style.
Expect a lot of back and forth at this stage, because this is where decisions get made. We’ll confirm everything with you and check to make sure that the message hasn’t been lost in translation.
Step Four: Storyboard Animatic
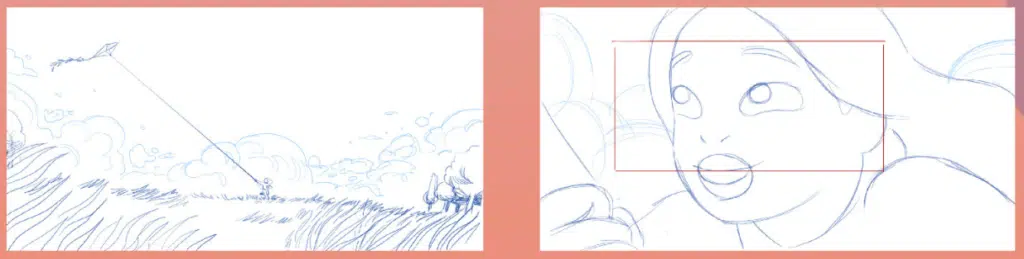
Many video providers would offer storyboards at this stage. Not us. At IdeaRocket we prefer storyboard animatics over storyboard drawings. Your standard storyboard includes a bunch of still images. But an animatic combines the images with the voiceover cues so you can get a sense of the flow and timing of the video.
It’s an early glimpse of how the design elements will come together to convey your message. While animatics are simpler than the finished animation, the extra time spent in the early phases prevents costly dead-ends and rewrites down the line.
The storyboard animatic is also our first chance to block and stage the characters and camera angles to maximize dramatic storytelling elements. The more staging, blocking, voiceover sync, timing, and flow we can get done in this first pass, the better. Of course, sometimes late changes do happen, and our process is built to understand that. We can always work in changes to help the message shine.
We also know from experience that some industries have stringent review procedures that require specific planning pieces. When we work with healthcare or other regulated industries, we always provide the storyboards and other materials you need to meet review requirements.
Step Five: Animation
Again, the animation style makes a big difference here. 2D and whiteboard animation look great in early stages, while 3D animation tends to look a little scary until the end. That’s when lighting and shading transforms pixels into characters. As our animators check in with you to share snippets of their work, you’ll begin to see characters, settings, and voiceover come together.
Step Six: Sound design
Finally we add music and sound effects. This final step in the process really brings your video to life. And that’s it. Your video is ready to deliver!
A Successful Animated Video Production Process
As our producer, SaraJane, likes to say “A successful video is one that achieves your objective.” We consider the process a success when we’ve launched your message into orbit.
Ready to start making launch plans? Contact Paula Beauchamp today.