In their 1981 book, The Illusion of Life, Disney animators Ollie Johnston and Frank Thomas introduced the twelve principles of animation. The pair were part of Disney’s “Nine Old Men,” the core group of animators at Disney who were instrumental in developing the art of traditional animation. The twelve principles have now become widely recognized as a theoretical bedrock for all animators, whether they are working on animated entertainment, commercials, or web-based explainers.
In order, they consist of:
- Squash and Stretch
- Anticipation
- Staging
- Straight Ahead Action and Pose-to-Pose
- Follow Through and Overlapping Action
- Ease In, Ease Out
- Arcs
- Secondary Action
- Timing
- Exaggeration
- Solid Drawing
- Appeal
Each principle is vital to the animation process, so let’s dig deeper into each one.
1) Squash and Stretch
Squash and stretch is debatably the most fundamental principle. Look at what happens when a ball hits the ground. The force of the motion squashes the ball flat, but because an object needs to maintain its volume, it also widens on impact. This what’s called squash and stretch.
This effect gives animation an elastic life-like quality because although it may not seem like it, squash and stretch is all around you. All shapes are distorted in some way or another when acted upon by an outside force; it’s just harder to see in real-life. Squash and stretch imitates that and exaggerates it to create some fun.
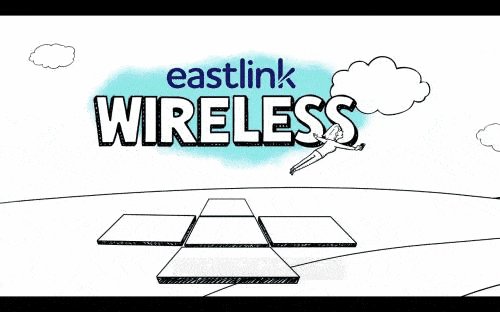
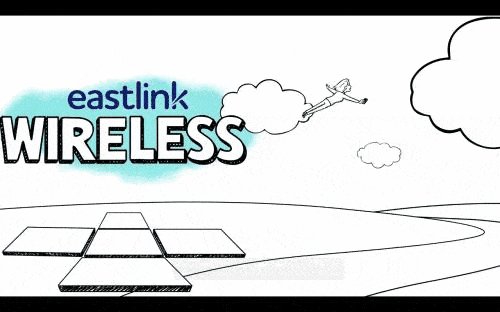
Check out the example below from the TV spot we did for Eastlink:
When the letters spring from the ground, they elongate to show the impression of speed. Conversely, the letters squash horizontally when they come into contact with the ground. This conveys a sense of weight in each letter.
2) Anticipation
Imagine you’re about to kick a soccer ball. What’s the first thing you do? Do you swing your foot back to wind up? Steady yourself with your arms? That’s anticipation.
Anticipation is the preparation for the main action. The player striking the soccer ball would be the main action, and the follow-through of the leg is well… the follow through.
Let’s take a look at an example of anticipation in animation from a spot we did for Eastlink Wireless:
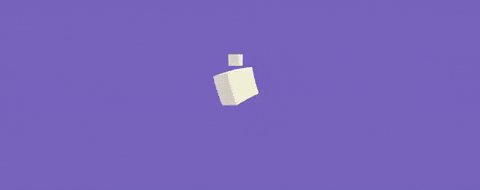
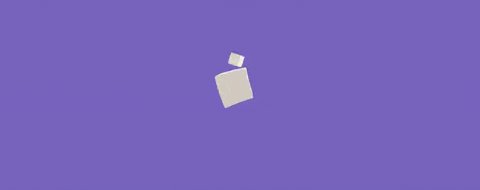
Notice how the progression of action operates in this scene. We first see the woman as she’s standing on the box. She then bends her knees in anticipation of what’s about to happen and springs into action by leaping from the ground up into the air.
3) Staging
When filming a scene, where do you put the camera? Where do the actors go? What do you have them do? The combination of all these choices is what we call staging.
Staging is one of the most overlooked principles. It directs the audience’s attention toward the most important elements in a scene in a way that effectively advances the story.
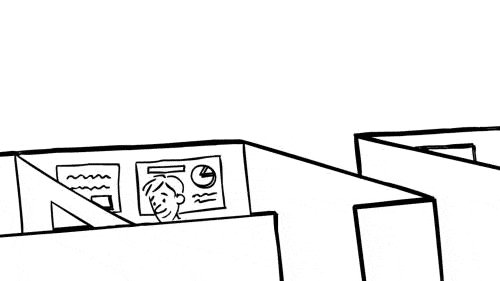
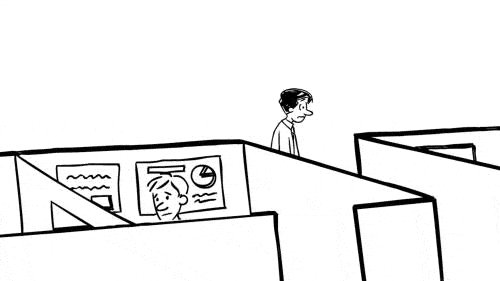
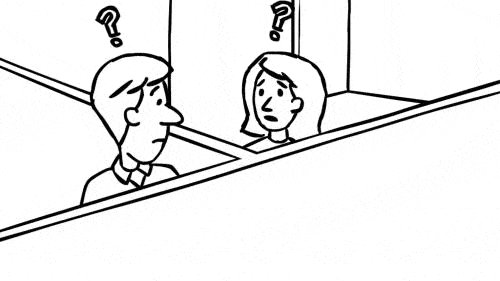
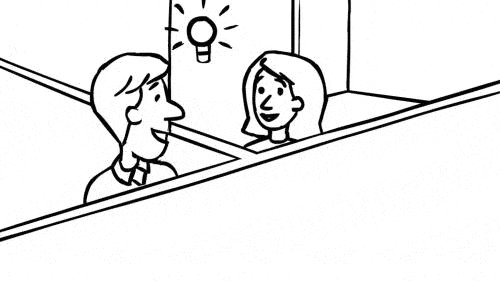
In the clip below from our video for Sevanta Dealflow, the placement of the character within the scene allows us to quickly follow his actions and gives us a good sense of the physical layout.
The protagonist can’t see his subordinate, but the subordinate is so busy that the sound of his scurrying to and fro is enough to draw his attention. This motivates the cut to a medium shot, which then pulls back to the two-shot to reveal that his colleague is also worried about this problem.
It builds from problem to realization to shared understanding, to the beginning of a solution, all in a visual telling.
4) Straight-Ahead Action and Pose-to-Pose
These are two ways of drawing animation. Straight-ahead action is where you draw each frame of an action one after another as you go along. With pose-to-pose, you draw the extremes – that is, the beginning and end drawings of action – then you go on to the middle frame, and start to fill in the frames in-between.
Pose-to-pose gives you more control over the action. You can see early on where your character is going to be at the beginning and end instead of hoping you’re getting the timing right. By doing the main poses first, it allows you to catch any major mistakes early. The problem with it is that sometimes it comes off as too neat and perfect.
Straight-ahead action is less planned, and therefore more fresh and surprising. The problem with it is that it’s like running blindfolded… you can’t figure out where you’re supposed to be at any one time.
Mastering both techniques and combining them is the best approach to being a successful animator because then you can get both structure and spontaneity. And incidentally, this distinction is just as important in computer animation, where molding a pose at each keyframe is the equivalent of making a drawing.
5) Follow-Through and Overlapping Action
When a moving object such as a person comes to a stop, parts might continue to move in the same direction because of the force of forward momentum. These parts might be hair, clothing, jowls, or jiggling flesh of an overweight person. This is where you can see follow-through and overlapping action. The secondary elements (hair, clothing, fat) are following-through on the primary element, and overlapping its action.
Follow-through can also describe the movement of the primary element though. If you land in a crouch after a jump, before standing up straight, that’s follow-through.
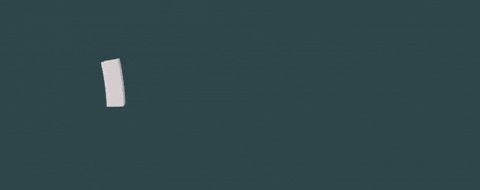
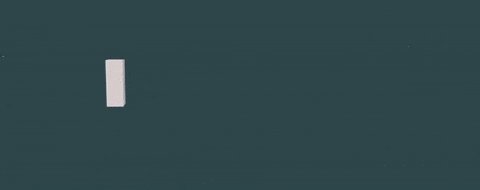
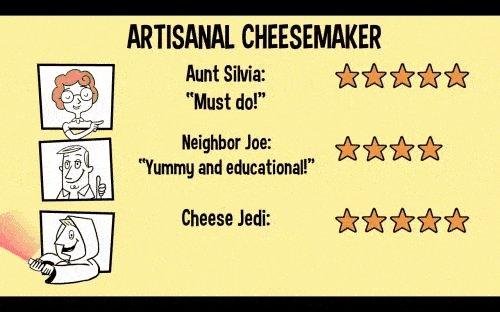
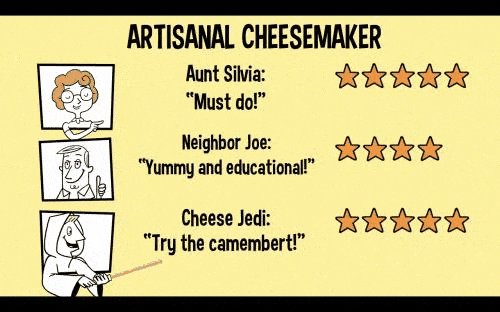
Take a look at an example from a video we did for ViewBoost. Watch the sleeves of the “Cheese Jedi’s” cloak when he swings his lightsaber. They move with the momentum of the action, but when it’s over, the sleeves continue to go before settling to a stop.
6) Ease In, Ease Out
When you start your car, you don’t get up to 60 mph right away. It takes a little while to accelerate and reach a steady speed. In animation speak, we would call this an Ease Out.
Likewise, if you brake, you’re not going to come to a full stop right away. (Unless you crash into a tree or something.) You step on the pedal and decelerate over a few seconds until you are at a stand-still. Animators call this an Ease In.
Carefully controlling the changing speeds of objects creates an animation that is more realistic and has more personality.
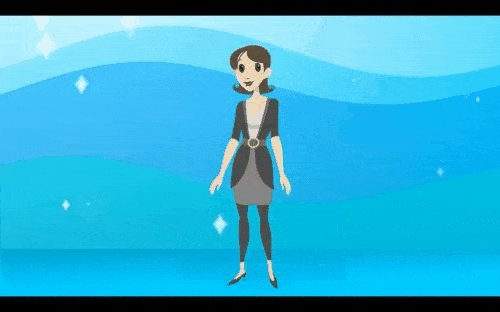
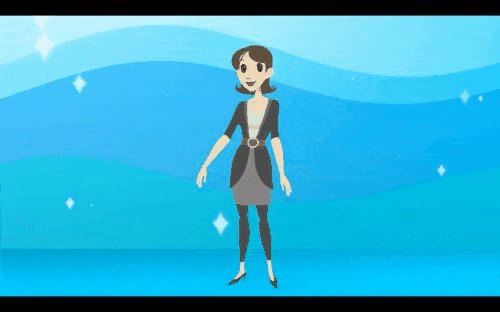
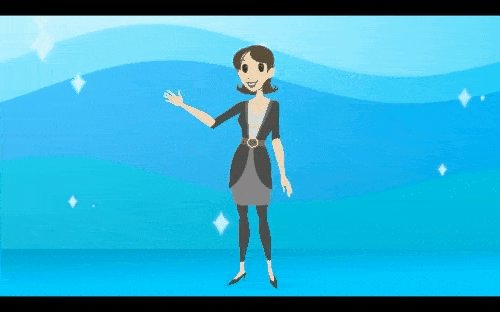
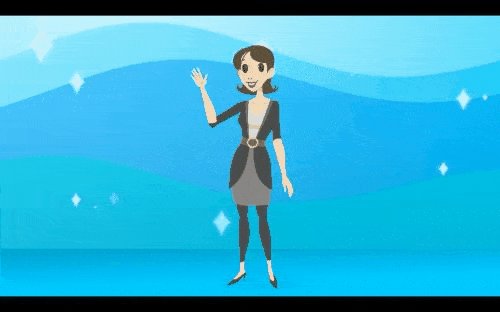
In this clip from an explainer video we did for Tworkz, the woman raises her arm slowly at first, but it picks up speed as the motion continues. The ease in, ease out technique works to make the action more fluid and realistic.
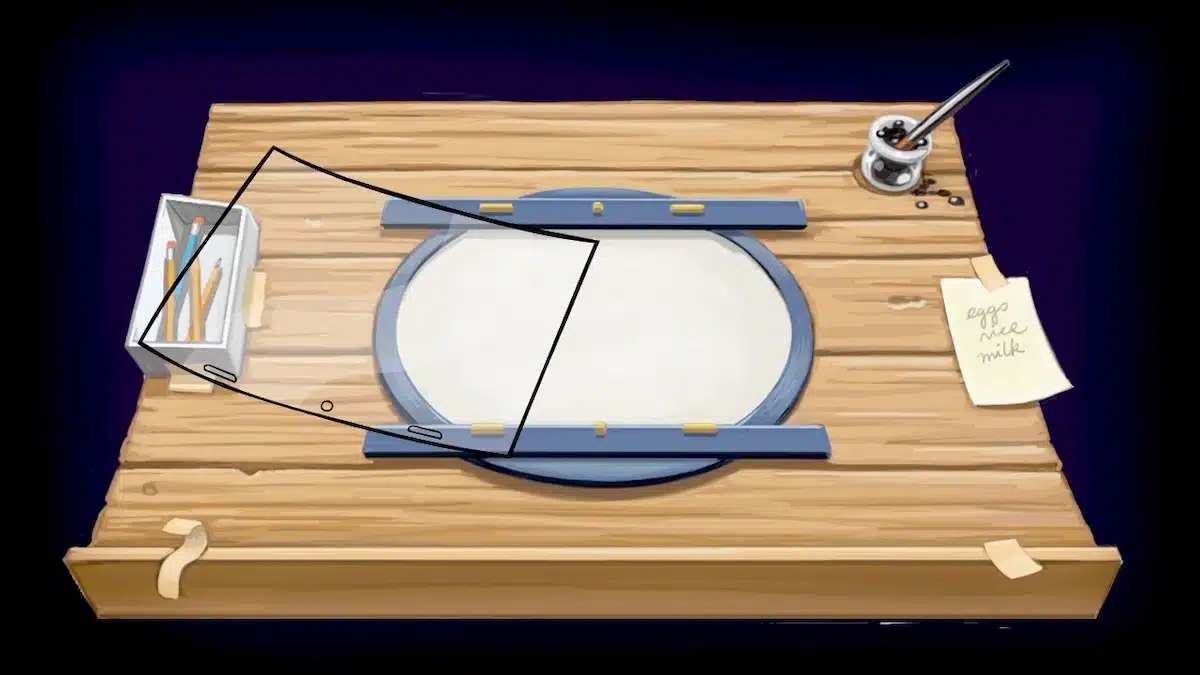
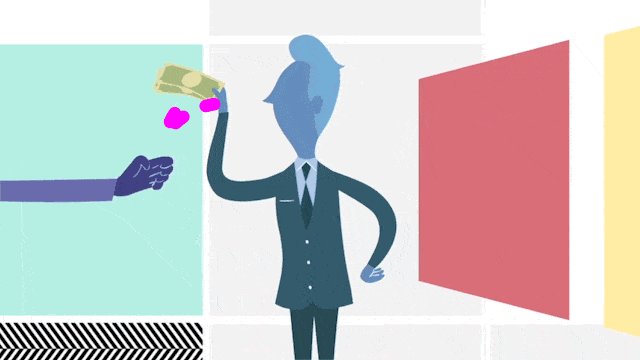
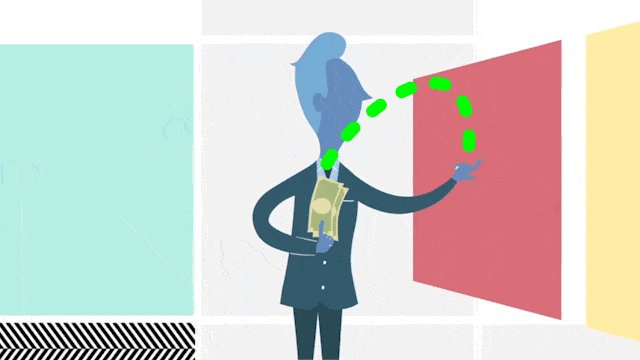
7) Arcs
Life doesn’t move in straight lines, and neither should animation. Most living beings – including humans – move in circular paths called arcs.
Arcs operate along a curved trajectory that adds the illusion of life to an animated object in action. Without arcs, your animation would be stiff and mechanical.
The speed and timing of an arc are crucial. Sometimes an arc is so fast that it blurs beyond recognition. This is called an animation smear – but that’s a topic for another time.
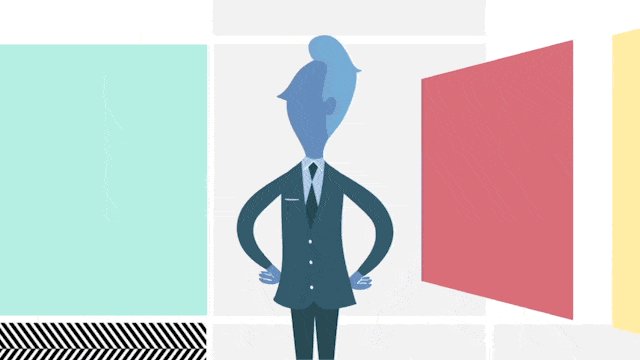
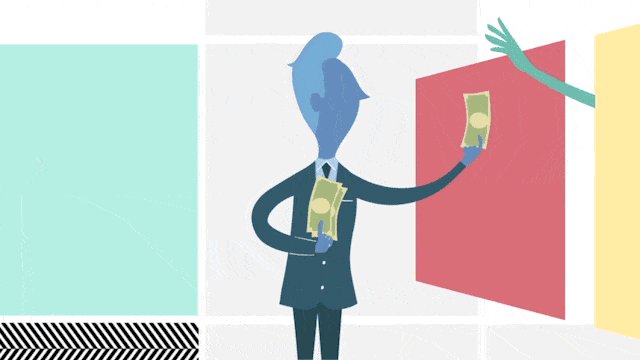
In the above example from Scandis, the man passes the cash along from one person to another by reaching his arms across the frame. At first glance it may be hard to see the arcs happening, but when it’s outlined on the second time around it’s quite obvious. The fluid arcing motion of the arms adds grace to the animation.
8) Secondary Action
Secondary actions are gestures that support the main action to add more dimension to character animation. They can give more personality and insight to what the character is doing or thinking.
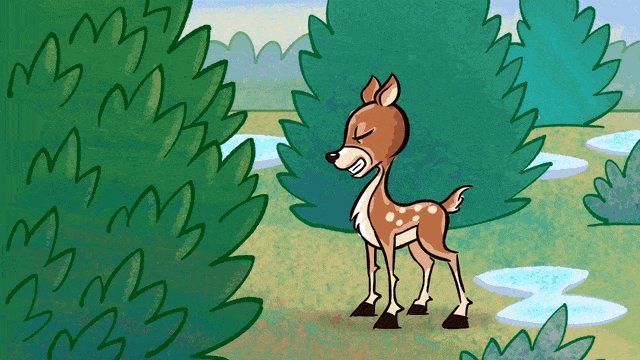
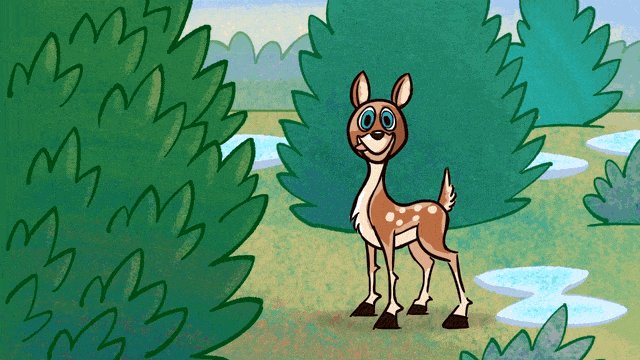
In the above example from a video we did for DeerPro, a deer takes a bite of a leaf sprayed with DeerPro repellant. The primary action is the deer spitting out the leaf when he realizes it’s no good. The secondary action is the slight tail wag that shows the deer’s relief to have the awful taste out of his mouth.
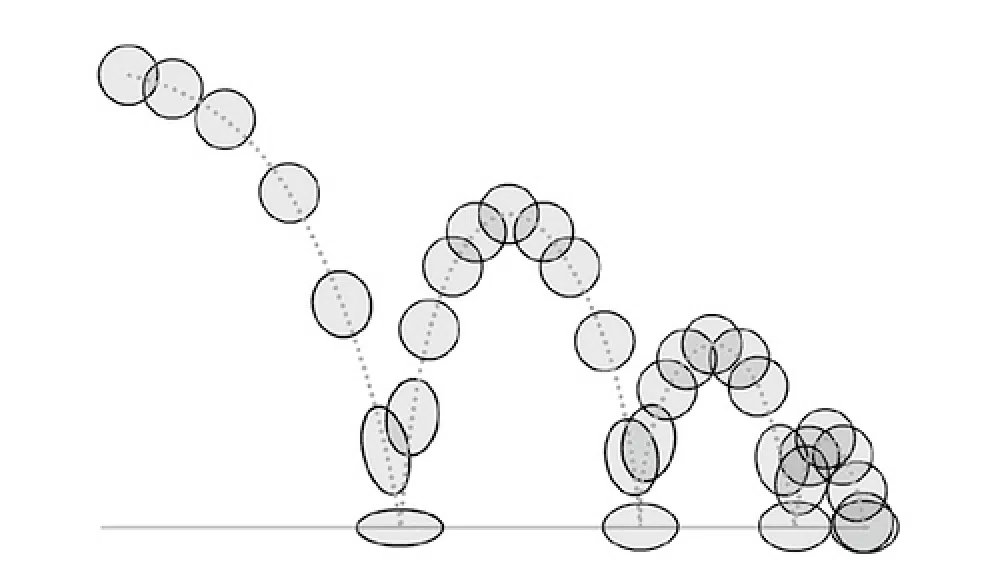
9) Timing
Timing is about where on a timeline you put each frame of action. To see what this means in action, let’s look at the classic animator’s exercise: the bouncing ball that we saw earlier when we were talking about squash and stretch. (The reason this is a popular assignment is that there is a lot of wisdom to be gained from it!)
Notice that at the top of each bounce, the balls are packed closer together. That is because the ball is slowing down as it reaches the peak of the bounce. As the ball falls from its peak it and accelerates, the spacing starts becoming wider.
Notice also how many drawings there are in each bounce. As the momentum of the ball diminishes, the bounces become shorter and more frequent (i.e., the number of frames in each bounce decrease.)
In practice, the success of your animation is going to depend on your sense of timing. Train yourself to listen to the rhythms and timings of your animation. You will see instances where a gag might be twice as funny if you just delay it by three frames more. It often helps to add sound early – whether it is music, voice, sound effects, or all of the above – because the ear is better attuned to subtleties of timing than the eye is.
10) Exaggeration
Sometimes more is more. Exaggeration presents a character’s features and actions in an extreme form for comedic or dramatic effect. This can include distortions in facial features, body types, and expressions, but also the character’s movement. Exaggeration is a great way for an animator to increase the appeal of a character, and enhance the storytelling.
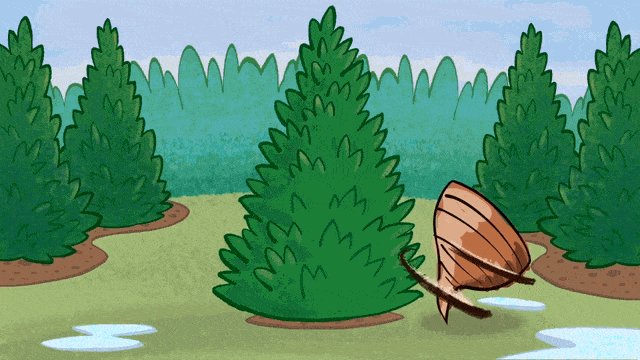
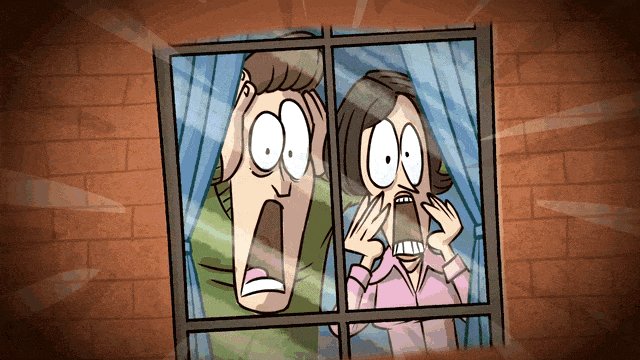
Take a look at an another example from our DeerPro video:
The deer turns into a mini tornado of destruction to show how much damage deer can do to a yard. This is clearly an exaggeration for the sake of humor and getting the point across. (As well as being a homage to the Tasmanian Devil of Looney Tunes fame!) The scene then turns to the young couple watching in horror as the deer ruins their shrubbery. Both of their eyes are stretched wide in bewilderment, and the man’s jaw is practically on the floor. This exaggeration of their facial features is way more effective than a slight frown or small gasp might be.
11) Solid Drawing
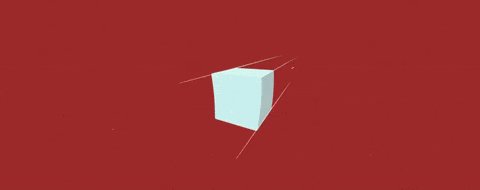
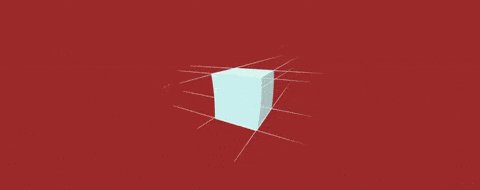
Solid drawing is all about making sure that animated forms feel like they’re in three-dimensional space.
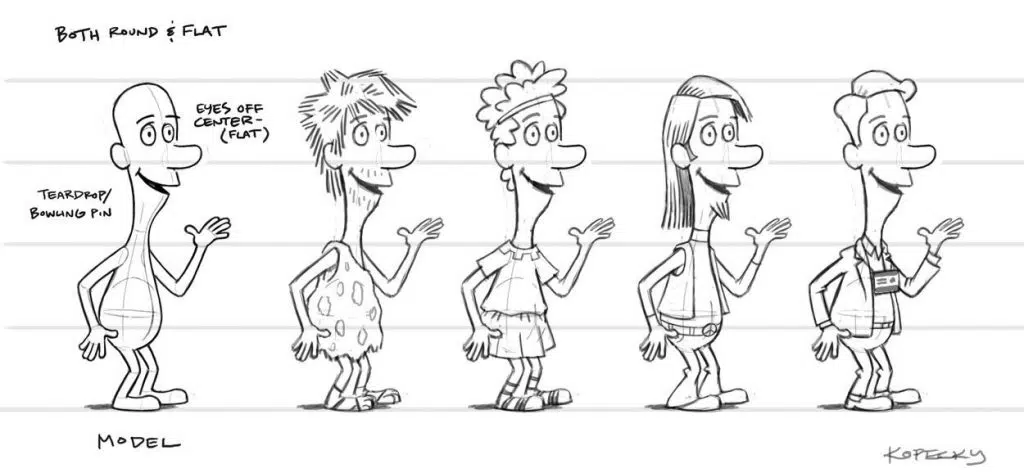
This character design by Robert Kopecky for Proscenium is a good example of solid drawing. Kopecky is creating a character that will live through various iterations of history in the video.
He starts by defining the volume of the character, which he describes in this character sheet at a teardrop/bowling pin. Then he adds different clothing, hair, and accessories to the character to take him to various parts of history.
Notice how you can see the other side of the body shape on the inside of the mouth. But also, even when he is departing from three-dimensionality for graphic effect, as in the position of the eyes, he defines that in the character sheet too.
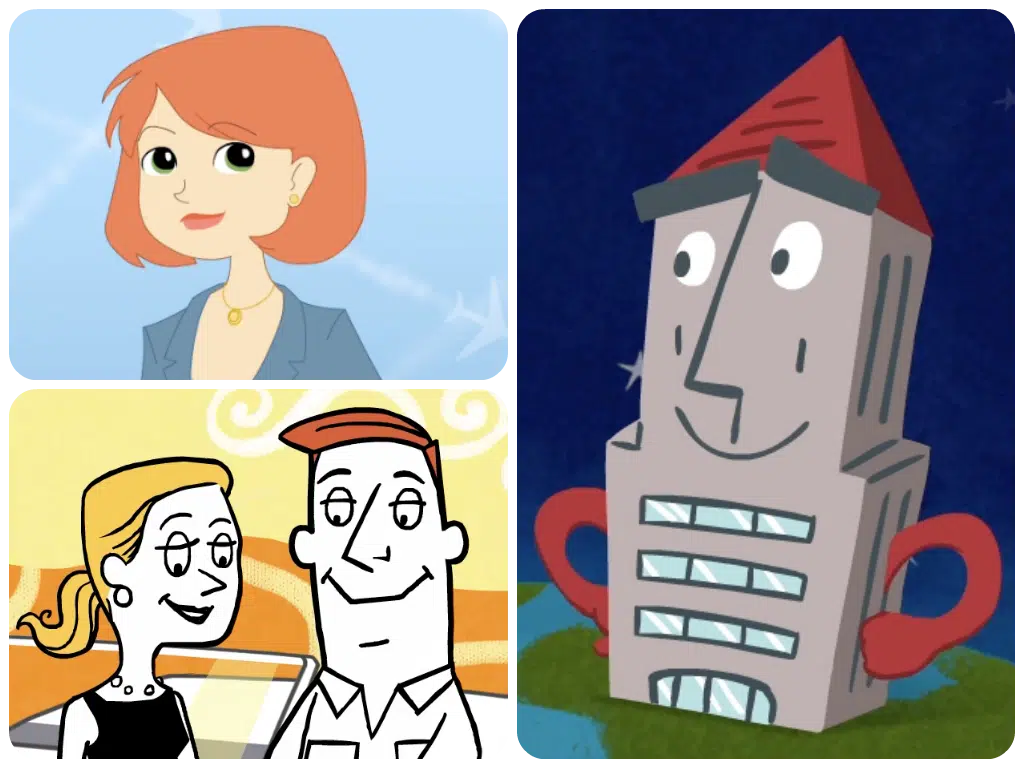
12) Appeal
People remember real, interesting, and engaging characters. Animated characters should be pleasing to look at and have a charismatic aspect to them; this even applies to the antagonists of the story.
Appeal can be hard to quantify because everyone has a different standard. That said, you can give your character a better chance of being appealing by making them attractive to look at.
Play around with different shapes and proportions of characters to keep things fresh. Enlarging the most defining feature of a character can go a long way to giving the character personality. Strive for a good balance between detail and simplicity.
Below are a few examples of character appeal from some of our explainer videos.
So those are the twelve principles of animation! You now know the basic road map to create fundamentally sound animation, so get to work!
If you are interested in animated video production, be sure to check out our portfolio. IdeaRocket creates videos in 2d animation, 3d animation, whiteboard and live action, as well as combinations of these techniques (mixed media.) We provide videos for a diverse range of uses such as healthcare and employee-facing videos.
Credit: Bouncing ball illustration by Angry Animator.